
تگ ها در html
در جلسه اول با مفهوم تگ در html و attribute آشنا شدیم.در ادامه تگ های بیشتری را بررسی خواهیم کرد.
انواع تگ در html
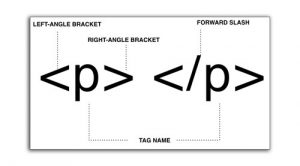
تگ پاراگراف <p>

آشنایی با تگ p
تگ <p> که در تگ <body> قرار میگیرد، اگر بخواهیم یک پستی را برای خودمان نمایش دهیم که شامل محتوای خاصی باشد می توان محتواهایمان را در تگ <p> تعریف کنیم.
نکته: تگ های <p> در صفحه وبسایت زیر هم نمایش داده میشوند.
<Doctype html> <html> <head> <title> این یک عنوان است </title> </head> <body> <p>تست متن پاراگراف </p> <p> this is a test </p> </body> </html>
خروجی کد بالا:
تگ عنوان <heading>
- تگ های <h> نسبت به تگ <p> سایز بزرگ تری دارند.
- تگ <h> همانند تگ <p> در body قرار میگیرد.
- استفاده از تگ های heading در سئو و بهینه سازی بسیار موثر است.
- تگ های heading عبارتند از: تگ h1 , h2 , h3 , h4 , h5 , h6
- تفاوت تگ های heading در سایز است که به ترتیب h1 بزرگ ترین سایز و با اولویت بیشتر h6 کوچک ترین سایز با اولویت کمتر.
مثال:
<!DOCTYPE html> <head> <title>این یک عنوان است</title> </head> <body> <h1> عنوان یک</h1> <h2>عنوان دو</h2> <h3>عنوان سه</h3> <h4> عنوان چهار</h4> <h5> عنوان ۵</h5> <h6> عنوان ۶</h6> </body> </html>
تگ لینک <a>
برای ورود به صفحات وب چه داخلی چه خارجی نیاز به المنتی داریم به نام <a> که توسط این المنت به صفحات لینک می شویم.
تگ باز و بسته ی <a></a> که داخل تگ <body> قرار میگیرد دارای attribute هایی هست که می خواهیم با کاربرد هرکدام آشنا شویم.
- مهم ترین attribute که در تگ <a> داریم href هست : لینک مورد نظر را به همراه پروتکل http ذکر میکنیم.
<body>
<a href="http://google.com">سایت گوگل</a>
</body>
همانطور که در خروجی مشاهده میکنید کلمه ی سایت گوگل به آدرسی که در href برایش تعیین کردیم لینک شد:
برای تکمیل دوره آموزش پیشهاد میکنم پست هارو به صورت سریالی دنبال کنید: در جلسه سوم با زبان css آشنا میشویم













Warning: Undefined variable $aria_req in /home/sanazmkz/public_html/wp-content/themes/sanaz-mk/comments.php on line 32
Warning: Undefined variable $aria_req in /home/sanazmkz/public_html/wp-content/themes/sanaz-mk/comments.php on line 38